este presente post, encontrei no excelente blog de Jaqueline
uma pessoa inteligente
e mui sábia!
...todos os créditos merecidamente para Jaqueline
de
Menu Alfabético na área de publicação
..." para inserir um menu de A a Z acima da área de publicação de seu blog."
..." os códigos iniciais e
explicar onde modificá-los para que você deixe seu menu com a aparência de seu blog. "
explicar onde modificá-los para que você deixe seu menu com a aparência de seu blog. "
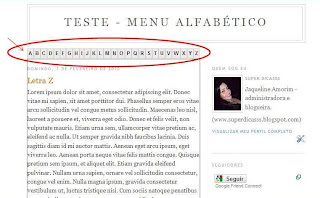
" O resultado final deverá ficar semelhante ao da imagem abaixo"
 " Para a customização de meu menu, eu utilizei como base o Template Mínima e uma área de publicação (main-wrapper) de 410px. Óbvio que se sua área for menor ou maior a isso, vc terá que fazer algumas modificações que serão explicadas adiante. " "
" Para a customização de meu menu, eu utilizei como base o Template Mínima e uma área de publicação (main-wrapper) de 410px. Óbvio que se sua área for menor ou maior a isso, vc terá que fazer algumas modificações que serão explicadas adiante. " " " Vamos primeiramente ao código."
" Procure em seu template por outer-wrapper e acima dele insira o código abaixo:
/*Alfamenu
-------------------------------- */
#alfamenu{
height:20px;
line-height:2.6em;
margin:0px 0px 5px;
margin-left: -40px;
}
#alfamenu li{
float: left;
white-space:nowrap;
list-style-type:none;
background: #EEE9E9;
border: 1px solid #CCCCCC;
}
#alfamenu li a{
display:block;
padding: 3px 3px 4px 3px;
font-size:0.8em;
font-weight:normal;
font: normal bold 90% Arial, sans-serif;
text-transform:uppercase;
text-decoration:none;
color: #1C1C1C;
}
* html #alfamenu a {width:1%;}
#alfamenu .selected, #alfamenu a:hover {
color: #FF6347;
text-decoration:none;
}
" Salve o Modelo."
" Agora, procure pelo código: <div id='main-wrapper'>
Imediatamente acima dele, insira o código a seguir:
" Agora, procure pelo código: <div id='main-wrapper'>
Imediatamente acima dele, insira o código a seguir:
<div id='alfamenu'>
<ul>
<li><a href='link 1'>A</a></li>
<li><a href='link 2'>B</a></li>
<li><a href='link 3'>C</a></li>
<li><a href='link 4'>D</a></li>
<li><a href='link 5'>E</a></li>
<li><a href='link 6'>F</a></li>
<li><a href='link 7'>G</a></li>
<li><a href='link 8'>H</a></li>
<li><a href='link 9'>I</a></li>
<li><a href='link 10'>J</a></li>
<li><a href='link 11'>K</a></li>
<li><a href='link 12'>L</a></li>
<li><a href='link 13'>M</a></li>
<li><a href='link 14'>N</a></li>
<li><a href='link 15'>O</a></li>
<li><a href='link 16'>P</a></li>
<li><a href='link 17'>Q</a></li>
<li><a href='link 18'>R</a></li>
<li><a href='link 19'>S</a></li>
<li><a href='link 20'>T</a></li>
<li><a href='link 21'>U</a></li>
<li><a href='link 22'>V</a></li>
<li><a href='link 23'>W</a></li>
<li><a href='link 24'>X</a></li>
<li><a href='link 25'>Y</a></li>
<li><a href='link 26'>Z</a></li>
</ul>
</div>
" Salve o Modelo e visualize. "
" Ainda não está pronto, o que está em verde é a letra correspondente a consulta de A a Z e é exatamente na parte vermelha, que você irá inserir o link correspondente a seu Marcador."
" Visite seu blog e coloque a seta do Mouse sobre a Primeira letra do Marcador: " Letra A", selecione com o botão direito do mouse a opção " Copiar link" ou " Copiar Atalho", volte ao HTML de seu blog e cole o link sobre o link 1 que designa a letra A do Menu Alfabético. Assim:
" Ainda não está pronto, o que está em verde é a letra correspondente a consulta de A a Z e é exatamente na parte vermelha, que você irá inserir o link correspondente a seu Marcador."
" Como criar um Marcador?"
" Quando você escreve uma postagem, na caixinha do blogger, bem embaixo, aparece escrito " Marcadores para esta postagem". No retângulo em branco você escreverá Letra A para todas as postagens que começarem com a letra A; Letra B para todas as postagens que começarem com a letra B e assim sucessivamente, formando os seus Marcadores. Para visualizar os Marcadores é só você clicar no Layout de seu blog em inserir gadget e selecionar a opção Marcadores."
" Visite seu blog e coloque a seta do Mouse sobre a Primeira letra do Marcador: " Letra A", selecione com o botão direito do mouse a opção " Copiar link" ou " Copiar Atalho", volte ao HTML de seu blog e cole o link sobre o link 1 que designa a letra A do Menu Alfabético. Assim:
- Antes:
<li><a href='link 1'>A</a></li>
- Depois:
<li><a href='http://menualfabetico.blogspot.com/search/label/Letra A'>A</a></li>
" Faça este mesmo procedimento até chegar à Letra Z e salve o modelo. É trabalhoso, eu sei , mas você só terá que fazer isso uma única vez. Depois de concluído toda vez que um visitante clicar na letra A será direcionado para as postagens que comecem com esta letra e assim por diante. Se você não tiver necessidade de manter os Marcadores, exclua-o do Layout de seu blog. A label inserida em cada letra continuará sendo válida. Se você precisar manter os marcadores, use a opção cloud pois a aparência estética é melhor."
" Depois de tudo pronto, vamos ajeitar a aparência de seu Menu Alfabético. Vejamos novamente os códigos"
#alfamenu li{
* html #alfamenu a {width:1%;}
/*Alfamenu
-------------------------------- */
#alfamenu{
height:20px;
line-height:2.6em;
margin:0px 0px 5px;
margin-left: -40px;
}
" Note o 5px, esta é a distância que afasta o menu da margem de postagem (main-wrapper). Se você quiser que a distância seja maior, troque o número 5 por 8, 10 ao seu gosto."
" Note abaixo, destacado em verde o -40px. Este valor eu utilizei para que o Menu ficasse na direção da área de postagem. Se o seu menu ainda ficou recuado, utilize um valor maior -45px, -50px, até você conseguir enquadrá-lo. Se o Menu passou da área de postagem, diminua o valor de recuo para -35px, -30px e assim por diante."
#alfamenu li{
float: left;
white-space:nowrap;
list-style-type:none;
background: #EEE9E9;
border: 1px solid #CCCCCC;
}
" O background é a cor de fundo do seu Menu Alfabético. Se quiser mudar a cor é só usar uma tabela de cores em HTML e alterar para que fique com as cores de seu blog."
" O Border é a cor da borda que divide o Menu. Também pode ter sua cor modificada. Você pode ver outras cores aqui."
#alfamenu li a{
display:block;
padding: 3px 3px 4px 3px;
font-size:0.8em;
font-weight:normal;
font: normal bold 90% Arial, sans-serif;
text-transform:uppercase;
text-decoration:none;
color: #1C1C1C;
}
" Padding interfere no tamanho de seu menu, se você achar que seu menu ficou grande ou pequeno de mais é só ir alterando os valores. Mantenha os 4px pois este determina a altura de seu menu."
" A Fonte de 90% também interfere na largura de seu Menu, você pode aumentá-lo ou diminuí-lo apenas modificando a sua porcentagem para menos ou para mais."
" Color: define a cor da letra."
* html #alfamenu a {width:1%;}
#alfamenu .selected, #alfamenu a:hover {
color: #FF6347;
text-decoration:none;
}
" Color da hover, define a cor da letra quando você passa a seta do mouse sobre ela."
" Dica importante: antes de fazer qualquer modificação em seu template, baixe o modelo completo e salve-o em seu computador."
" Veja um exemplo do Menu Alfabético pronto aqui."
http://dicasvaliosass.blogspot.com







