Translate
Pesquisar
google-site-verification: googled5a38144460aaa94.html
google-site-verification: googled5a38144460aaa94.html
http://dicasvaliosass.blogspot.com/2014/04/google-site-verification.html
Diagramação... afinal o que vem a ser?
Diagramação
Origem: Wikipédia, a enciclopédia livre.
Diagramação (ou paginação) é o ato de diagramar (paginar) e diz respeito a distribuir os elementos gráficos no espaço limitado da página impressa ou outros meios. É uma das práticas principais do design gráfico, pois a diagramação é essencialmente design tipográfico. Entre as diretrizes principais da diagramação podemos destacar a hierarquia tipográfica e a legibilidade. A diagramação é aplicada em diversas mídias como jornais, livros, revistas, cartazes, sinalização, websites, inclusive na televisão.Atualmente, um diagramador também tem sido considerado, no Brasil e no exterior, um designer gráfico. Mesmo assim a diagramação não é uma atividade limitada a uma profissão específica. Em alguns cursos de biblioteconomia ou jornalismo mais tradicionais o designer gráfico é chamado apenas de diagramador.
A diagramação de publicações costuma seguir as determinações de um projeto gráfico, para que, entre outras coisas, se mantenha uma identidade em toda a publicação. Na diagramação, a habilidade ou conhecimento mais importante é o uso da tipografia.
Índice |
Diagramação de jornais
No caso de um jornal, a diagramação segue os objetivos e as linhas gráficas e editoriais desse impresso. As principais linhas editoriais para a diagramação incluem a hierarquização das matérias por ordem de importância. Já as considerações gráficas incluem legibilidade e incorporação equilibrada e não-obstrutiva dos anúncios. Essas características de design tipográfico compõem o design de jornais.A editoração ou design editorial incorpora princípios do Design gráfico, que, por sua vez, é uma habilitação independente ou presente em cursos de design, além de ser uma disciplina que faz parte do currículo de Jornalismo, Publicidade e alguns cursos de Arquitetura nas universidades e faculdades. Termos correlatos e similares incluem, além dos já mencionados, layout, makeup ou pasteup.
Elementos e aspectos de um jornal
Para diagramar o conteúdo editorial, a atividade de diagramação precisa lidar com elementos gráficosaspectos (variáveis que podem alterar o resultado final). (categorias de conteúdo visual) e
As medidas utilizadas em diagramação são geralmente em paicas e pontos, sendo que 1 P (uma paica) corresponde a 12 p (doze pontos).
O espaço delimitado de impressão dentro de uma página se chama mancha gráfica, onde cai tinta sobre o papel; fora destes limites, nada pode ser impresso e nenhum elemento pode ultrapassar. Nos casos em que a mancha ultrapassa as bordas do papel, diz-se que a impressão é sangrada.
Elementos
Os elementos do design de jornal (impresso) são classificados assim:Texto
- O chamado "corpo de texto" é o tipo em que será impresso o conteúdo principal do jornal (matérias, colunas, artigos, editoriais, cartas etc.). A massa de texto costuma preencher mais da metade de toda a mancha gráfica do jornal e deve ser delimitada (rodeada) pelos outros elementos. Um formato comum para o corpo de texto em jornais é tipo serifado, com corpo (tamanho) 12 pontos.
Título
- Desde a manchete, que fica na primeira página, até os títulos menores de artigos. São subdivididos em:
- subtítulo - (em algumas redações no Brasil, chamados de sutiã, linha-fina ou linha de apoio) colocado abaixo do título principal, complementa a informação do título e instigam à leitura do texto
- antetítulo - (em algumas redações no Brasil, chamados de chapéu ou cartola) colocado acima do título principal, complementando a informação do título e instigam à leitura do texto
- intertítulo ou quebras - colocado no meio do texto, para dividi-lo em seções e facilitar a leitura
- olho - colocado no meio da massa de texto, entre colunas, para ressaltar trechos e substituir quebras; são muito utilizados em entrevistas.
Foto
- Fotografias, que em jornal e revista vêm sempre acompanhadas de legenda descritiva e do crédito para o fotógrafo.
Arte
- O que se chama de arte em diagramação são imagens produzidas para ilustrar, complementar visualmente ou substituir a informação do texto. Podem ser:
- Infográfico - que inclui mapas, gráficos estatísticos, seqüenciais e esquemas visuais;
- Charge - desenho geralmente satírico com personagens do noticiário, sem ter que necessariamente seguir opinião expressas em matérias relacionadas no jornal;
- Ilustração - todo tipo de desenho ou pintura que pode acompanhar um texto jornalístico. A ilustração pode ser uma versão ilustrativa do texto ou uma visão
Vinheta
- Mini-títulos que marcam um tema ou assunto recorrente ou em destaque; podem incluir mini-ilustrações e geralmente vêm acima do título da matéria ou no alto da página.
Box ou caixa
- Um box é um espaço graficamente delimitado que normalmente inclui um texto explicativo ou sobre assunto relacionado à matéria principal.
Fio
- Existe para separar elementos que, por algum motivo, podem ser confundidos.
Cabeçalho e Rodapé
- Marcam o topo e a base da página, respectivamente, incluindo marcas básicas como editoria, data, número da edição e número da página; quando usado na primeira página, o cabeçalho inclui ainda a logomarca do jornal em destaque, preço e alguns nomes de chefia da equipe (presidente, diretor, editor-chefe).
Anúncio
- Espaço de publicidade, único elemento de conteúdo não-editorial da diagramação, produzido pela equipe comercial.
Aspectos
Os aspectos que determinam a composição destes elementos na página impressa são, entre outros:Colunagem
- A distribuição do texto em colunas verticais de tamanho regular, espaçadas e válidas para encaixar os elementos. Atualmente, o padrão em jornais standard é a divisão em 6 colunas, mas o uso de 8 colunas já foi predominante.
Cor
- Uso de cores e matizes em jornalismo, que confere sentido e modifica a mensagem, muitas vezes sutilmente; até meados do século XX, os jornais de grande circulação não utilizavam impressão a cores, dependendo da escala de cinzas para matizar seus preenchimentos.
Espaçamento
- Entrelineamento, entre colunas e entre cada elemento gráfico.
Fontes tipográficas
- A escolha e o uso das fontes nos textos influem na maneira como o leitor apreende os textos, através da legililidade, dimensão e caráter das fontes.
Ver também
Ligações externas
Design Design gráfico • Design de produto • Web design • Interação • Design automobilístico • Design de embalagem • Design de mobiliário • Design de moda • Tipografia
você está em:
http://dicasvaliosass.blogspot.com
aprenda como se faz:..."Menu Alfabético na área de publicação"
este presente post, encontrei no excelente blog de Jaqueline
uma pessoa inteligente
e mui sábia!
...todos os créditos merecidamente para Jaqueline
de
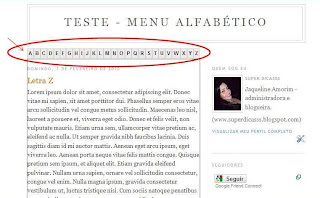
Menu Alfabético na área de publicação
..." para inserir um menu de A a Z acima da área de publicação de seu blog."
..." os códigos iniciais e
explicar onde modificá-los para que você deixe seu menu com a aparência de seu blog. "
explicar onde modificá-los para que você deixe seu menu com a aparência de seu blog. "
" O resultado final deverá ficar semelhante ao da imagem abaixo"
 " Para a customização de meu menu, eu utilizei como base o Template Mínima e uma área de publicação (main-wrapper) de 410px. Óbvio que se sua área for menor ou maior a isso, vc terá que fazer algumas modificações que serão explicadas adiante. " "
" Para a customização de meu menu, eu utilizei como base o Template Mínima e uma área de publicação (main-wrapper) de 410px. Óbvio que se sua área for menor ou maior a isso, vc terá que fazer algumas modificações que serão explicadas adiante. " " " Vamos primeiramente ao código."
" Procure em seu template por outer-wrapper e acima dele insira o código abaixo:
/*Alfamenu
-------------------------------- */
#alfamenu{
height:20px;
line-height:2.6em;
margin:0px 0px 5px;
margin-left: -40px;
}
#alfamenu li{
float: left;
white-space:nowrap;
list-style-type:none;
background: #EEE9E9;
border: 1px solid #CCCCCC;
}
#alfamenu li a{
display:block;
padding: 3px 3px 4px 3px;
font-size:0.8em;
font-weight:normal;
font: normal bold 90% Arial, sans-serif;
text-transform:uppercase;
text-decoration:none;
color: #1C1C1C;
}
* html #alfamenu a {width:1%;}
#alfamenu .selected, #alfamenu a:hover {
color: #FF6347;
text-decoration:none;
}
" Salve o Modelo."
" Agora, procure pelo código: <div id='main-wrapper'>
Imediatamente acima dele, insira o código a seguir:
" Agora, procure pelo código: <div id='main-wrapper'>
Imediatamente acima dele, insira o código a seguir:
<div id='alfamenu'>
<ul>
<li><a href='link 1'>A</a></li>
<li><a href='link 2'>B</a></li>
<li><a href='link 3'>C</a></li>
<li><a href='link 4'>D</a></li>
<li><a href='link 5'>E</a></li>
<li><a href='link 6'>F</a></li>
<li><a href='link 7'>G</a></li>
<li><a href='link 8'>H</a></li>
<li><a href='link 9'>I</a></li>
<li><a href='link 10'>J</a></li>
<li><a href='link 11'>K</a></li>
<li><a href='link 12'>L</a></li>
<li><a href='link 13'>M</a></li>
<li><a href='link 14'>N</a></li>
<li><a href='link 15'>O</a></li>
<li><a href='link 16'>P</a></li>
<li><a href='link 17'>Q</a></li>
<li><a href='link 18'>R</a></li>
<li><a href='link 19'>S</a></li>
<li><a href='link 20'>T</a></li>
<li><a href='link 21'>U</a></li>
<li><a href='link 22'>V</a></li>
<li><a href='link 23'>W</a></li>
<li><a href='link 24'>X</a></li>
<li><a href='link 25'>Y</a></li>
<li><a href='link 26'>Z</a></li>
</ul>
</div>
" Salve o Modelo e visualize. "
" Ainda não está pronto, o que está em verde é a letra correspondente a consulta de A a Z e é exatamente na parte vermelha, que você irá inserir o link correspondente a seu Marcador."
" Visite seu blog e coloque a seta do Mouse sobre a Primeira letra do Marcador: " Letra A", selecione com o botão direito do mouse a opção " Copiar link" ou " Copiar Atalho", volte ao HTML de seu blog e cole o link sobre o link 1 que designa a letra A do Menu Alfabético. Assim:
" Ainda não está pronto, o que está em verde é a letra correspondente a consulta de A a Z e é exatamente na parte vermelha, que você irá inserir o link correspondente a seu Marcador."
" Como criar um Marcador?"
" Quando você escreve uma postagem, na caixinha do blogger, bem embaixo, aparece escrito " Marcadores para esta postagem". No retângulo em branco você escreverá Letra A para todas as postagens que começarem com a letra A; Letra B para todas as postagens que começarem com a letra B e assim sucessivamente, formando os seus Marcadores. Para visualizar os Marcadores é só você clicar no Layout de seu blog em inserir gadget e selecionar a opção Marcadores."
" Visite seu blog e coloque a seta do Mouse sobre a Primeira letra do Marcador: " Letra A", selecione com o botão direito do mouse a opção " Copiar link" ou " Copiar Atalho", volte ao HTML de seu blog e cole o link sobre o link 1 que designa a letra A do Menu Alfabético. Assim:
- Antes:
<li><a href='link 1'>A</a></li>
- Depois:
<li><a href='http://menualfabetico.blogspot.com/search/label/Letra A'>A</a></li>
" Faça este mesmo procedimento até chegar à Letra Z e salve o modelo. É trabalhoso, eu sei , mas você só terá que fazer isso uma única vez. Depois de concluído toda vez que um visitante clicar na letra A será direcionado para as postagens que comecem com esta letra e assim por diante. Se você não tiver necessidade de manter os Marcadores, exclua-o do Layout de seu blog. A label inserida em cada letra continuará sendo válida. Se você precisar manter os marcadores, use a opção cloud pois a aparência estética é melhor."
" Depois de tudo pronto, vamos ajeitar a aparência de seu Menu Alfabético. Vejamos novamente os códigos"
#alfamenu li{
* html #alfamenu a {width:1%;}
/*Alfamenu
-------------------------------- */
#alfamenu{
height:20px;
line-height:2.6em;
margin:0px 0px 5px;
margin-left: -40px;
}
" Note o 5px, esta é a distância que afasta o menu da margem de postagem (main-wrapper). Se você quiser que a distância seja maior, troque o número 5 por 8, 10 ao seu gosto."
" Note abaixo, destacado em verde o -40px. Este valor eu utilizei para que o Menu ficasse na direção da área de postagem. Se o seu menu ainda ficou recuado, utilize um valor maior -45px, -50px, até você conseguir enquadrá-lo. Se o Menu passou da área de postagem, diminua o valor de recuo para -35px, -30px e assim por diante."
#alfamenu li{
float: left;
white-space:nowrap;
list-style-type:none;
background: #EEE9E9;
border: 1px solid #CCCCCC;
}
" O background é a cor de fundo do seu Menu Alfabético. Se quiser mudar a cor é só usar uma tabela de cores em HTML e alterar para que fique com as cores de seu blog."
" O Border é a cor da borda que divide o Menu. Também pode ter sua cor modificada. Você pode ver outras cores aqui."
#alfamenu li a{
display:block;
padding: 3px 3px 4px 3px;
font-size:0.8em;
font-weight:normal;
font: normal bold 90% Arial, sans-serif;
text-transform:uppercase;
text-decoration:none;
color: #1C1C1C;
}
" Padding interfere no tamanho de seu menu, se você achar que seu menu ficou grande ou pequeno de mais é só ir alterando os valores. Mantenha os 4px pois este determina a altura de seu menu."
" A Fonte de 90% também interfere na largura de seu Menu, você pode aumentá-lo ou diminuí-lo apenas modificando a sua porcentagem para menos ou para mais."
" Color: define a cor da letra."
* html #alfamenu a {width:1%;}
#alfamenu .selected, #alfamenu a:hover {
color: #FF6347;
text-decoration:none;
}
" Color da hover, define a cor da letra quando você passa a seta do mouse sobre ela."
" Dica importante: antes de fazer qualquer modificação em seu template, baixe o modelo completo e salve-o em seu computador."
" Veja um exemplo do Menu Alfabético pronto aqui."
http://dicasvaliosass.blogspot.com
Assinar:
Postagens (Atom)
Postagens populares
-
este presente post, encontrei no excelente blog de Jaqueline uma pessoa inteligente e mui sábia! ...todos os créditos merecidamente para Ja...
-
faça-o-download-do-software-java :: Dicas Valiosas Seja o primeiro a comentar! Postar um comentário Comente este artigo!Se preferir AS...
-
Diagramação Origem: Wikipédia, a enciclopédia livre. Jornalismo Tópicos de Jornalismo Artigo principal Jornais e revist...
-
google-site-verification: googled5a38144460aaa94.html
-
barra social * ...visitantes se inscrevam e se descubram facilmente * ...visitantes leiam e postem comentários ao mesmo tempo * ...Ativid...
-
<applet codebase="http://rb.revolvermaps.com/j" code="core.RE" width="220" height="220" archi...
-
fonte: http://www.google.com/support/blogger/ Ajuda do Blogger Artigos de Ajuda Primeiros passos Monetization Gere...













